
Cara Membuat Header dan Footer yang Cantik pada Word YouTube
Berikut adalah beberapa contoh header dan footer yang dapat Anda jadikan referensi dalam desain website Anda: FAQ Seputar Header dan Footer 1. Apa itu header dan footer? Header dan footer adalah elemen penting dalam desain website yang berfungsi sebagai pelengkap antarmuka yang harus dimiliki oleh setiap website. 2.

Cara Menciptakan Header And Footer Otomatis Dalam Setiap Halaman Di
FILE MASTER Cara Buat Header and Footer yang Menarik di Microsoft Word, ada di sini: https://bit.ly/FileMasterJika dokumen Microsoft Word ingin tampil lebih.

Cara Membuat Teks Header Dan Footer Di Word
Header Footer Vector Images - 6,400 royalty free vector graphics and clipart matching Header Footer. Filters Next 1 Previous. of 64. Shutterstock logo Sponsored Vectors Click here to save 15% on all subscriptions and packs View More. Click to view uploads for {{user_display_name}}.

Menampilkan Header Footer the briliant words
May 11, 2022 Sama seperti elemen web lainnya, header website merupakan salah satu yang penting untuk diperhatikan ketika membuat desain web. Pasalnya, header adalah bagian pertama yang pengunjung lihat ketika mengunjungi website kamu. Dari header website, pengunjung akan menentukan apakah mereka memutuskan untuk melihat situs kamu atau tidak.

Cara Membuat Header Dan Footer Termudah Pada Microsoft Word Sinau
10 Contoh Footer Website Dengan Desain Menarik by Mike Napizahni April 14, 2022 4 minute read Selain header, footer adalah salah satu elemen desain penting yang harus ada pada desain website. Beberapa perusahaan bahkan memiliki contoh footer website dengan desain menarik yang bisa jadi inspirasimu.

Contoh Header Dan Footer 53+ Koleksi Gambar
KOMPAS.com - Header dan footer menjadi salah satu fitur yang paling banyak digunakan dalam aplikais pengolah kata, seperti Microsoft Word. Selain berbeda posisi atau peletakannya, header dan footer juga memiliki beberapa perbedaan lain. Tahukah kamu apa perbedaan antara header dan footer? Bedanya header dan footer

Cara Membuat Header dan Footer Microsoft Word Nekopencil
12+ Contoh Footer Website, Inspirasi Desain Unik dan Menarik by Redaksi Jagoan Hosting Oktober 17, 2022 Footer website adalah salah satu elemen desain paling penting yang harus ada dalam sebuah halaman situs. Meskipun letaknya berada di bagian paling bawah, footer termasuk elemen yang dapat menarik perhatian pengunjung.

seputar masyarakat membuat halaman Header dan Footer untuk Laporan
Dalam video dari Pakar Tutorial ini ditampilkan 75 Contoh terbaru Desain Header-Footer yang dibuat di Microsoft Word yang bisa digunakan untuk mempercantik Makalah, Laporan, Propsal, Buku dan karya tulis lainnya. Tags: header footer

Membuat Header dan Footer Berbeda pada Halaman Ganjil dan Genap YouTube
Find & Download Free Graphic Resources for Header Footer. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images

Header Footer Vector For Template Ppt Web Business, Header, Footer, Ppt
Cara Membuat Header di PowerPoint. Untuk membuat header di PowerPoint, ikuti langkah-langkah berikut: Buka presentasi PowerPoint yang ingin Anda tambahkan headernya. Pilih tab "Insert" di bagian atas jendela PowerPoint. Pada grup "Text", klik tombol "Header & Footer". Akan muncul jendela "Header and Footer".

Best Header And Footer Design Word Printable Templates
Page 1 of 200. Find & Download Free Graphic Resources for Header Footer Template. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

Fungsi Header dan Footer + Cara Kerjanya
Berikut ini adalah Elemen Header Dan Footer HTML5 yang dapat anda pelajari. Misalnya, pada gambar di bawah ini, elemen header digunakan sebagai kepala halaman. Kode Header HTML yang menggunakan elemen tersebut akan terlihat seperti berikut:

Header Footer Vector Art, Icons, and Graphics for Free Download
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

Membuat Header dan Footer MS Word Panduan Microsoft Office
Dalam video dari Pakar Tutorial ini ditampilkan 75 Contoh terbaru Desain Header-Footer yang dibuat di Microsoft Word yang bisa digunakan untuk mempercantik M.

Professional Header And Footer Templates
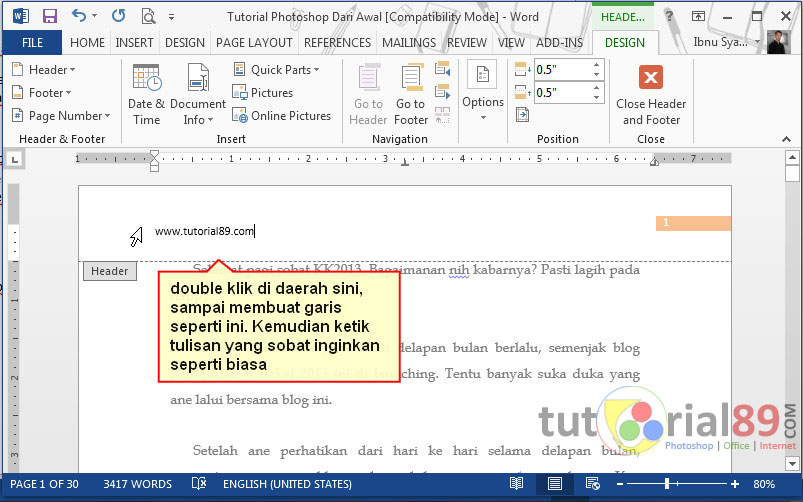
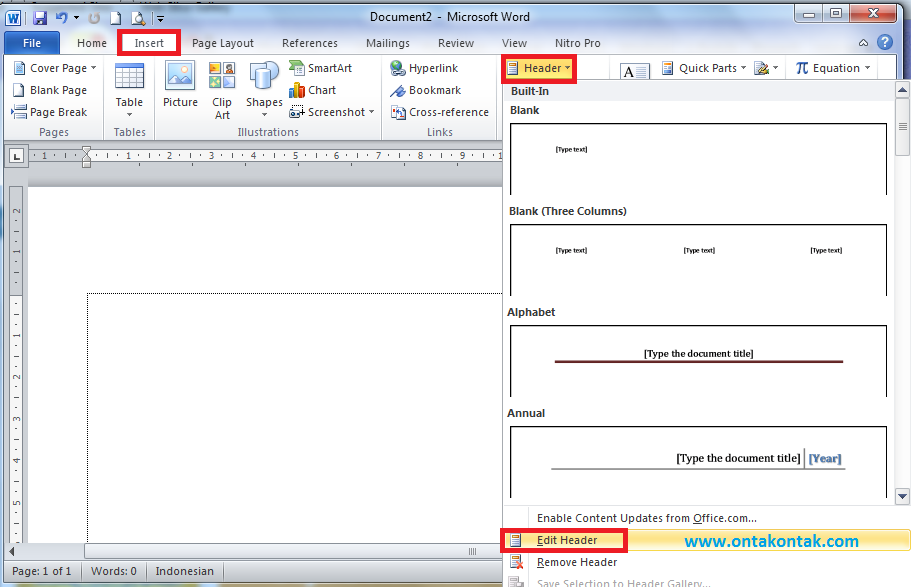
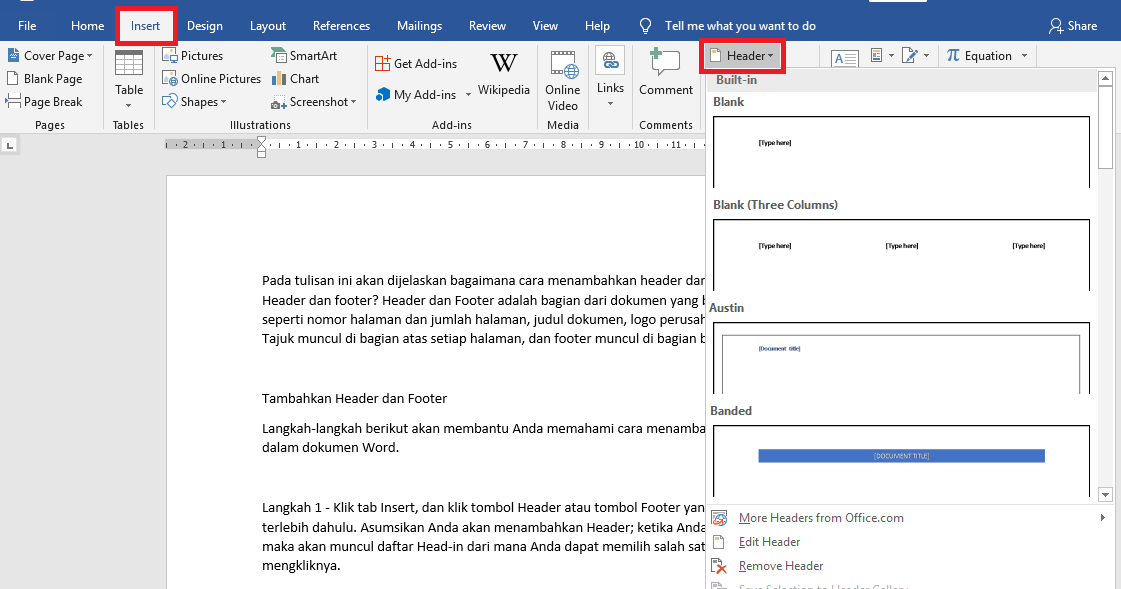
Klik menu Insert. Di dalam grup menu Header & Footer klik Footer. Maka akan tampil berbagai jenis style footer yang bisa kita pilih. Pilih salah satu style tersebut. Ketik teks yang ingin dibuat footer. Klik Close Header & Footer. Membuat Header dan Footer Halaman Pertama Berbeda dengan Halaman Lain

Header Dan Footer Ppt, Tajuk Ppt, Header Web, Ppt PNG Transparan
1. Sub Footer 2. Informasi yang Lengkap 3. Filter Produk 4. Terdapat Site Link 5. Transisi Warna yang Menarik 6. Animasi 7. Pilih Gambar Header yang Unik 8. Gunakan Desain Header Responsif Sudah Berhasil Membuat Header dan Footer? Cara Membuat Header dan Footer Website, beserta Contohnya!